
機能はとても有用で作ってくれた人に平伏して感謝ですが、ブログの住人さんにとって大変見難いと感じられる配色なので変更しました。
設定を変更する場所:
「オプション」
「環境」
「フォントおよび色」
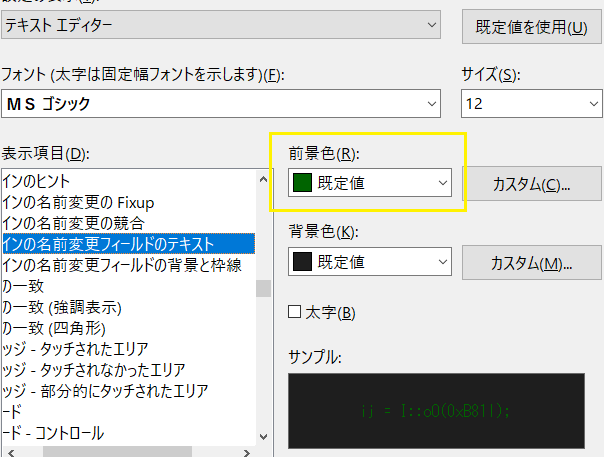
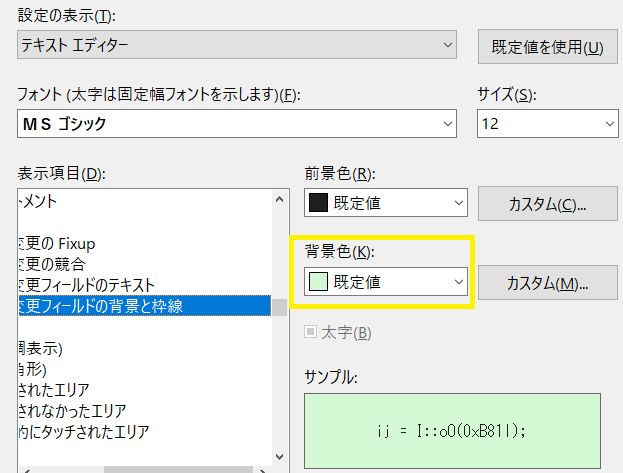
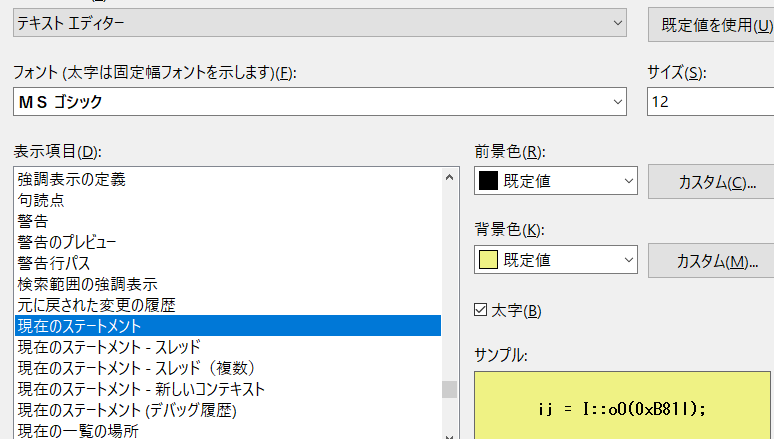
「設定の表示」-「テキストエディター」



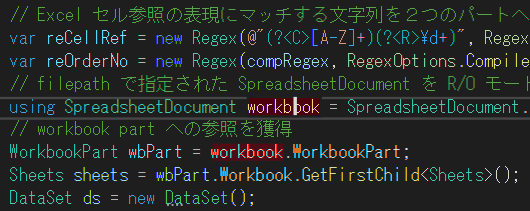
住人さんとしてはこれでかなり満足です。
7/18 追記
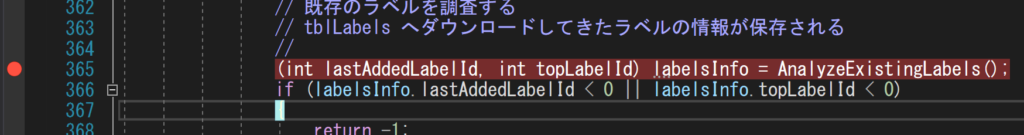
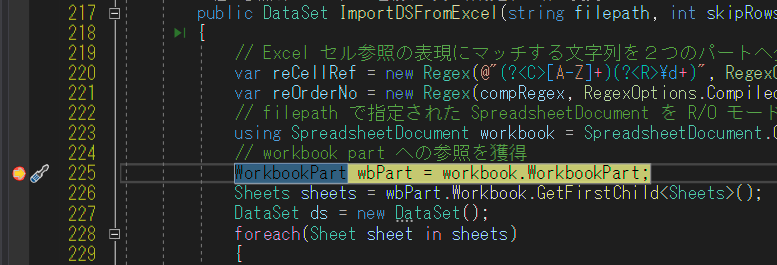
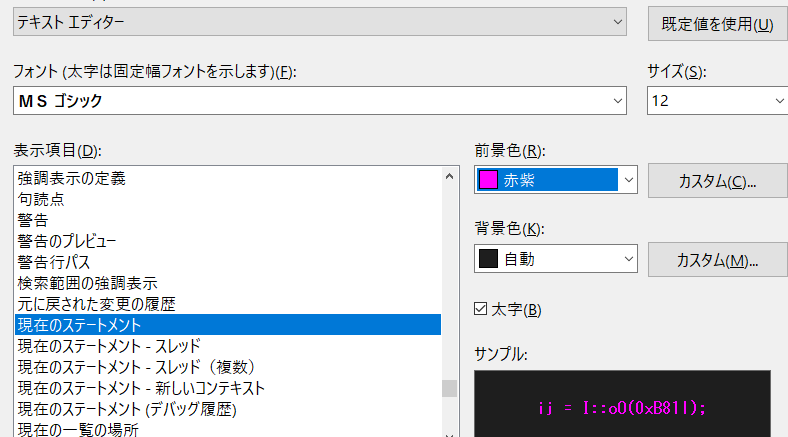
住人さんが困っていた見難い配色、お次はデバッグ時のカーソル行です。

Dark テーマの場合、反転表示は視覚効果がきつ過ぎるので使用は限定的であって欲しいと思います。例えば沢山表示された文字情報の中で特にお知らせしたい箇所のマーキングなど。
こちらのデフォルト設定変更も同じく「設定の表示」-「テキストエディター」内で行えます。



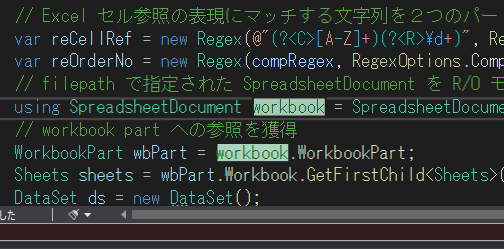
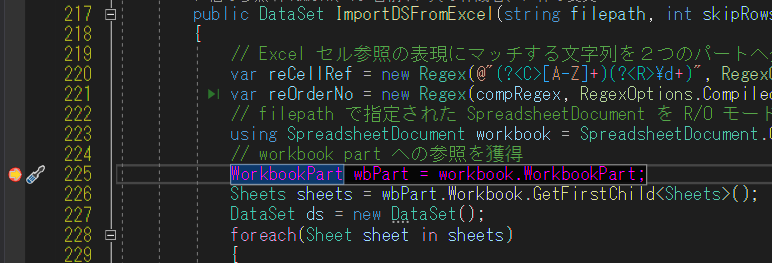
カーソル行のある場所の文字が読み取り易くなりました。
2023-02-20 追記
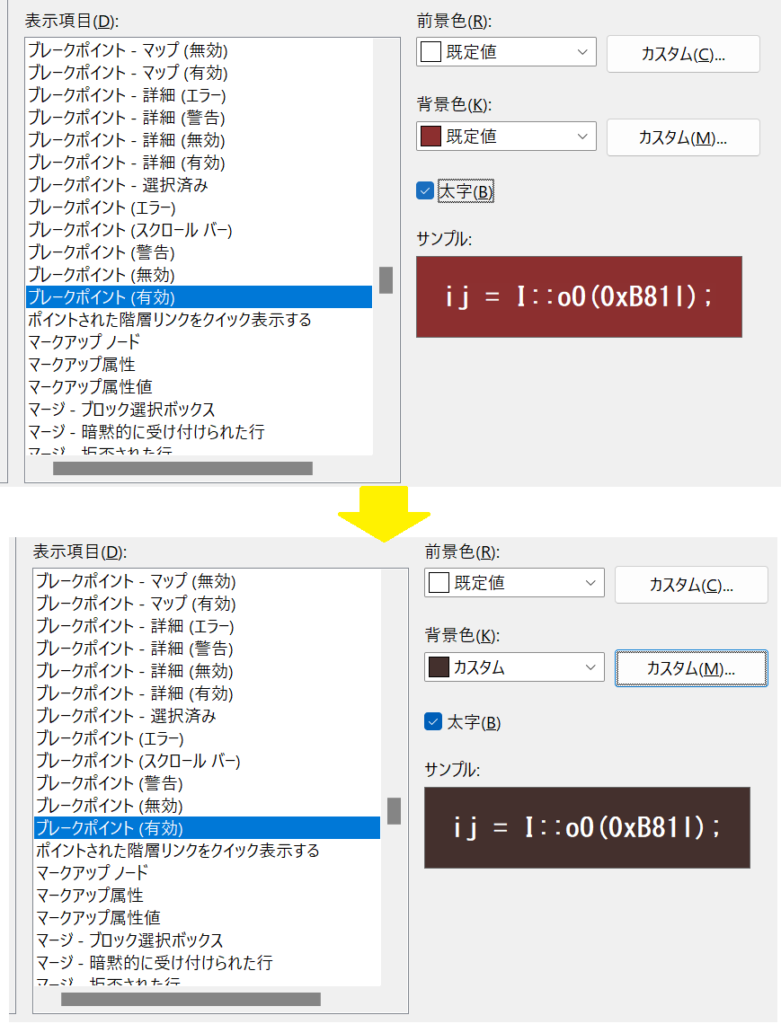
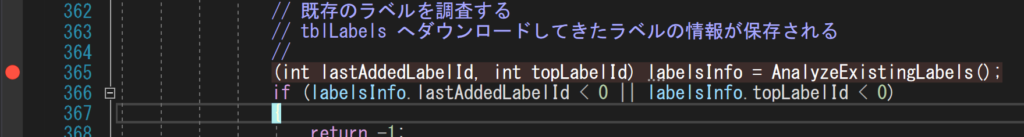
お次はブレークポイントを配置した行です。